Spis treści
Dlaczego warto inwestować w szybkość?
Jak bardzo niecierpliwi są współcześni klienci e-commerce? Więcej niż bardzo. 40% z nich zrezygnuje z wejścia do sklepu, jeśli jego strona będzie ładować się dłużej niż 3 sekundy. 3 sekundy! To mniej więcej tyle, ile zajęło Ci przeczytanie poprzedniego zdania. Odpowiedź na pytanie, jak zwiększyć szybkość ładowania sklepu internetowego, może więc przynieść Ci nie tylko poprawę wydajności, ale także konwersji.
Według najnowszego raportu Tooltester średni czas ładowania witryny w 2023 roku wynosi 2,5 sekundy na komputerze stacjonarnym i 8,6 sekundy na urządzeniu mobilnym. Poprzeczka ustawiona została wysoko. Warto jednak inwestować w poprawę tego parametru. Czas stanowi w e-commerce najcenniejszą walutę. Minuty, które użytkownicy poświęcą na odwiedziny w Twoim e-sklepie, mogą przełożyć na konwersję i wyższe pozycje w Google.

Czas to pieniądz – szybkość sklepu a konwersja
Zależność pomiędzy szybkością strony a konwersją w e-commerce została wykazana w wielu badaniach. Jedno z najnowszych, przeprowadzone przez agencję technologiczną Portent, pokazało, że współczynnik konwersji w witrynie spada o 4,42% z każdą kolejną sekundą ładowania (w przedziale od 0 do 5 sekund). Na papierze wartość ta nie robi specjalnego wrażenia. Jeśli jednak pomnożysz ją przez codzienne dochody swojego e-sklepu, prawdopodobnie uzyskasz wynik o zupełnie innej wadze…
Inna statystyka? Według Google Research strona mobilna, która ładuje się o sekundę szybciej, może zanotować konwersję do 27% wyższą oraz o 36% niższy współczynnik odrzuceń.
Dlaczego zaledwie kilka sekund opóźnienia tak mocno wpływa na konwersję, a w konsekwencji sprzedaż? Dlatego, że sklep internetowy, który już od wejścia łapie zadyszkę, dostarcza klientom negatywne doświadczenia. Wzbudza też podejrzenia o uczciwość sprzedawcy. A konkurencja nie śpi. Użytkownik może wybierać spośród dziesiątek innych e-commerce’ów. Jeśli działanie sklepu wzbudzi w nim choćby zalążek irytacji, bez żalu dokona zakupu w innym miejscu.
Szybkość ładowania strony a pozycjonowanie
Szybkość ładowania sklepu internetowego wpływa także na jego pozycjonowanie w wynikach wyszukiwania – i to bezpośrednio. Jest jednym z ważniejszych czynników rankingowych Google. Mowa tu o Core Web Vitals i wskaźnikach takich jak:
- LCP – określa, jak szybko po wejściu na stronę wczytuje się jej największy element,
- FID – podaje czas, w jakim witryna reaguje na polecenia użytkownika.
Im szybciej działa Twój e-commerce, tym lepiej zostanie oceniony przez roboty indeksujące Google. Więcej na temat wspomnianych wskaźników przeczytasz w artykule Czy Twój sklep jest gotowy na Core Web Vitals?
Ale szybkość wczytywania się witryny wpływa na pozycję w rankingu również w sposób pośredni. Załóżmy, że użytkownik wchodzi na Twoją stronę z poziomu wyszukiwarki. Sklep ładuje się jednak zbyt wolno, więc klient wraca do wyników wyszukiwania i wybiera konkurencyjnego sprzedawcę. Jeśli taka sytuacja będzie powtarzać się na większą skalę, podnosząc współczynnik odrzuceń, widoczność Twojego e-commerce zacznie spadać – na rzecz konkurencji.

Speed alert. Kiedy Twój sklep potrzebuje przyspieszenia?
Wszelkie spowolnienia w działaniu witryny są łatwe do zauważenia. Istnieje jednak kilka innych symptomów, które mogą świadczyć o kiepskich parametrach prędkości:
- obniżenie współczynnika konwersji,
- zwiększenie współczynnika odrzuceń,
- spadek liczby odwiedzających lub kupujących,
- niższa pozycja strony w wynikach wyszukiwania.
Oprócz tego szybkości ładowania sklepu warto się przyjrzeć również wtedy, gdy planujesz działania, które mogą przynieść duży ruch:
- szeroko zakrojone akcje marketingowe, na przykład z okazji Black Friday,
- otwarcie sklepu na nowym zagranicznym rynku,
- integracje z innym kanałem sprzedaży,
- rozbudowa asortymentu o nowe popularne produkty.
Jak poprawić szybkość ładowania sklepu internetowego?
Aby strona internetowa Twojego sklepu wyświetliła się na ekranie użytkownika, muszą zadziać się dwie rzeczy. Pierwsza: serwer przygotowuje kod i inne niezbędne pliki, aby przesłać je do przeglądarki odbiorcy. Druga: przeglądarka odbiera te dane, a następnie zamienia je na to wszystko, co widoczne na ekranie: wygląd i funkcjonalność witryny.
Jak zwiększyć szybkość ładowania sklepu internetowego? Działania należy poprowadzić więc na dwóch frontach. Po stronie serwera oraz po stronie kodu źródłowego.
Wydajniejszy serwer
Jeśli sklep zaczyna notować opóźnienia w działaniu, w pierwszej kolejności warto przyjrzeć się efektywności serwera. Zdarza się, że na pewnym etapie rozwoju e-commerce wybrany hosting po prostu przestaje wystarczać i nie radzi sobie z coraz większym obciążeniem. Czasem rozwiązaniem staje się zmiana dostawcy, czasem przejście z serwera współdzielonego lub VPS na dedykowany.
Wybierając hosting dla sklepu internetowego, warto zwrócić uwagę na kilka parametrów:
- lokalizacja infrastruktury serwerowej – im bliżej, tym lepiej, bo tym krótsza jest droga przesyłu informacji,
- wydajność serwera: odpowiednia moc obliczeniowa i pojemność pamięci RAM,
- przestrzeń dyskowa na przechowywanie danych,
- ilość transferu danych wystarczająca do obsłużenia ruchu,
- skalowalność, czyli możliwość rozszerzenia zasobów serwera w momencie rozwoju sklepu.
Po stronie hostingu można tak zoptymalizować parametr TTFB (Time to First Bite), czyli czas, z jakim serwer zaczyna wysyłać do przeglądarki pliki strony. W jaki sposób?
- Wybierz hosting, który obsługuje kod PHP w wersji wyższej niż 7.1 – używanie niższych wersji wiąże się ze spowolnieniami w wykonywaniu kodu.
- Upewnij się, że serwer używa kompresji bezstratnej, która oszczędza transfer, a jednocześnie przyspiesza przesył danych na linii serwer–przeglądarka.
- Zleć uruchomienie cache po stronie serwera – choć tutaj uwaga: to rozwiązanie nie sprawdzi się w przypadku treści personalizowanych. Uruchomienie mechanizmu cache’owania po stronie serwera powoduje, że serwer nie pobiera danych z osobna dla każdego odwiedzającego w danym przedziale czasu. Pobiera je tylko dla pierwszej osoby, a następnie zapisuje zawartość wygenerowanego kodu w swojej pamięci podręcznej i prezentuje ją kolejnym odwiedzającym.
Uproszczenie kodu
Jak zwiększyć szybkość działania strony sklepu internetowego, jeśli kwestie serwerowe zostały „zaopiekowane”? Przede wszystkim warto zoptymalizować kod CSS (odpowiadający za wygląd strony) i JavaScript (odpowiadający za jej funkcjonalność). Należy usunąć z niego wszystkie zbędne miejsca, puste przestrzenie, zdublowane komendy czy stare komentarze, a także zadbać o jego wysoką jakość zgodną ze standardami kodowania.
W tym aspekcie warto upewnić się, że:
- kod CSS zawiera zasady stylowania tylko tych elementów, które faktycznie zostały użyte na stronie,
- kod JavaScript obsługuje tylko aktualnie wykorzystywane funkcje,
- w części head znajdują się tylko te elementy kodu CSS, które odpowiadają za widok pierwszego ekranu,
- zarówno kod CSS, jak i JS zostały zminifikowane – nie zawierają zbędnych spacji ani pustych linii,
- pliki CSS zostały połączone w jeden zbiorczy plik CSS, a pliki JavaScript – w jeden zbiorczy plik JavaScript.
Zoptymalizowane zdjęcia i grafiki
Szybki i prosty sposób na zwiększenie szybkości ładowania się sklepu internetowego to także optymalizacja zdjęć i grafik. Zbyt duże pliki graficzne znacznie przeciążają witrynę – szczególnie w przypadku e-commerce sprzedającego tysiące produktów. Kompresję można przeprowadzić za pomocą programów do edycji zdjęć czy takich narzędzi, jak Optimizilla. Istnieją również specjalne wtyczki, które zmniejszają rozmiar plików graficznych w momencie przesyłania ich na serwer.
Na przeciążenie witryny wpływać mogą także duże pliki wideo. Warto umieszczać je w serwisie w postaci embedowania YouTube, zamiast wgrywać na serwer.
Przemyślane przekierowania
Przekierowanie polega na skierowaniu użytkownika na adres inny niż ten, którego zażądał – bo na przykład dana podstrona przestała istnieć. Dzięki temu zarówno klienci, jak i roboty Google’a zajmujące się indeksowaniem witryny trafiają na zawsze aktualne zasoby strony.
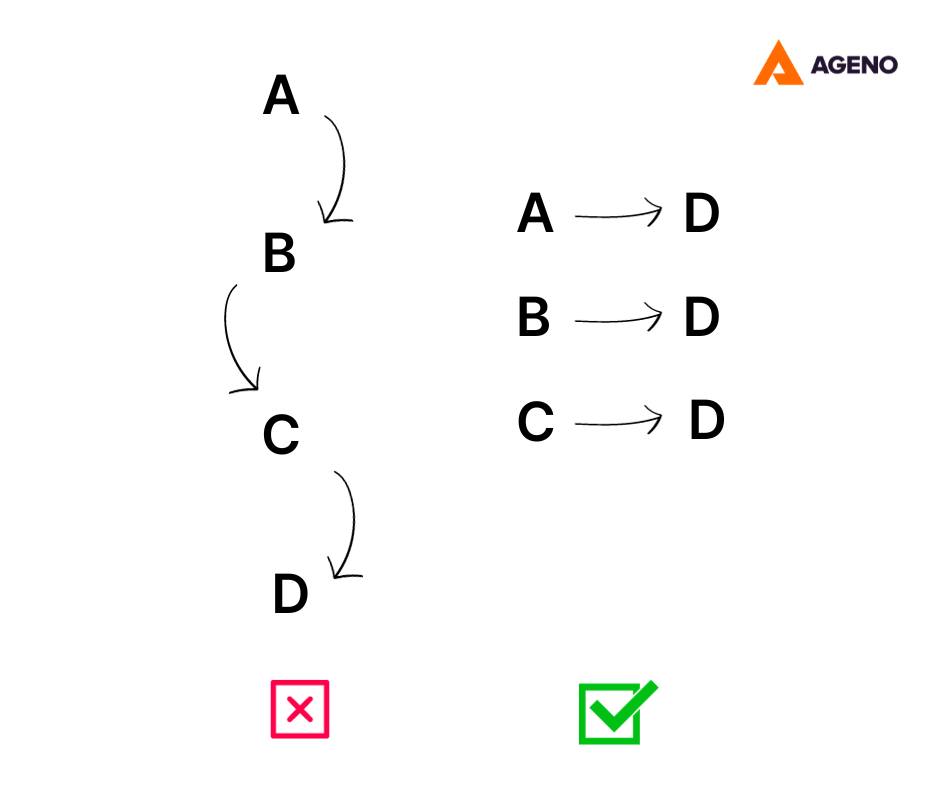
Problem pojawia się, gdy adres zostanie zmieniony zbyt wiele razy. Powstaje wtedy cały łańcuch przekierowań. Najpierw strona A kierowała do B, potem B uległa zmianie, więc kierowała do C, a w końcu C została przekierowana do D. W takiej sytuacji czas dotarcia użytkownika do docelowej podstrony znacznie się wydłuża, bo wykonane muszą zostać wszystkie przekierowania. Warto ograniczyć się do jednego. Odbiorcę, który wchodzi ze strony A kierować od razu do D, odbiorcę z B do D, a z C do D.

Jak zwiększyć szybkość ładowania sklepu internetowego? Tylko potrzebne elementy
Na zmniejszenie szybkości strony sklepu internetowego wpływa także przeładowanie jej reklamami, banerami czy pop-upami – które dodatkowo negatywnie działają na UX. Podczas prac optymalizacyjnych warto przyjrzeć się wszystkim elementom tego typu i pozostawić tylko te, które realizują określone cele marketingowe i sprzedażowe.
Aktualne wtyczki i motywy
Przyczynę powolnego działania e-commerce mogą stanowić także przestarzałe wtyczki i motywy. Wszelkie dodatkowe pluginy powinny być zawsze zaktualizowane do najnowszych wersji. To również kwestia bezpieczeństwa sklepu internetowego. Przy okazji działań optymalizacyjnych przeanalizuj też, czy na pewno wszystkie wtyczki są potrzebne i wykorzystywane.
Lazy loading
Sposobem na zwiększenie szybkości ładowania się sklepu jest także wdrożenie mechanizmu lazy loading. Jego cel to wczytywanie w danym momencie wyłącznie kluczowych zasobów, które mają być widoczne dla użytkownika, a nie całej zawartości strony. Lazy loading zmniejsza początkowy rozmiar witryny, dzięki czemu sklep wyświetla się na ekranie odbiorcy w krótszym czasie.
A może headless?
Headless to technologia tworzenia sklepów internetowych, w której warstwa front-endu (czyli to, co użytkownik widzi na ekranie) zostaje oddzielona od warstwy back-endu (gwarantującej funkcjonalne działanie platformy). Headless ma naprawdę wiele zalet, ale jedną z najważniejszych stanowi poprawa szybkości działania e-commerce. Oddzielenie front-endu od back-endu sprawia, że część obliczeń potrzebnych do wyrenderowania strony może zostać wykonana na urządzeniu końcowym, czyli po stronie przeglądarki odbiorcy.
Szybkie działanie sklepu internetowego to dziś jedna z jego najważniejszych cech. Współcześni konsumenci nie lubią czekać. Jeśli strona będzie łapać zadyszkę na jakimkolwiek etapie procesu zakupowego, bez żalu ją opuszczą i przejdą do konkurencji. Krótki czas wczytywania się witryny przekłada się nie tylko na doskonałe customer experience, ale także wyższą konwersją i wyższe pozycje w Google. To parametr, któremu zdecydowanie warto poświęcić uwagę.
Dowiedz się, czy Twój e-commerce spełnia wymagania użytkowników i algorytmów – zleć nam audyt sklepu internetowego: