Spis treści
Page Builder w Magento – jak działa?
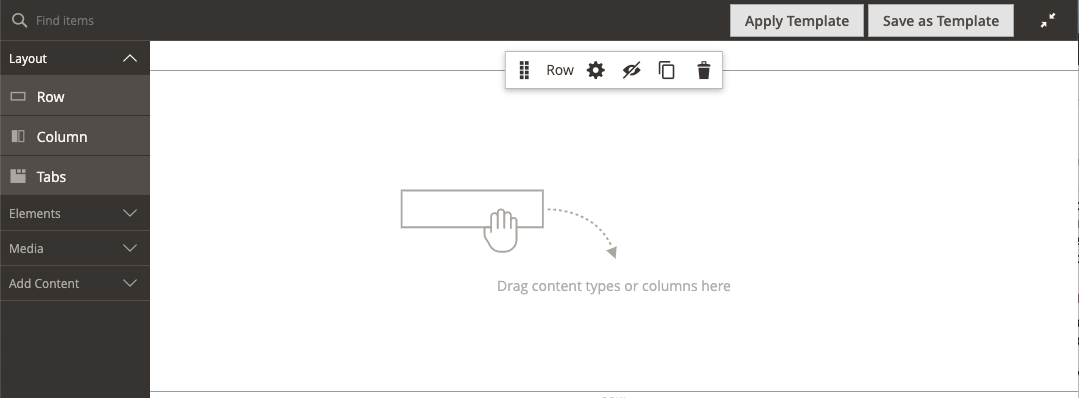
Page Builder to rozszerzenie do Magento, które umożliwia tworzenie tzw. content page (podstron, stron kategorii, stron produktowych czy landing page’y) bez absolutnie żadnej znajomości zasad programowania (tzw. No-code). Obsługuje się go na zasadzie drag & drop – aby dodać do strony wybrane elementy, wystarczy przeciągnąć je z menu. Oczywiście korzystanie z Page Buildera nie wyklucza możliwości dodawania nowych funkcji za pomocą kodu. Kreator Stron jest po prostu dodatkową opcją dostosowywania wyglądu i funkcji sklepu opartego o Magento przez osoby niebędące programistami.
Korzystając z Page Buildera, możesz szybko i prosto:
- tworzyć nowe, atrakcyjne podstrony;
- dodawać do podstron wszelkiego rodzaju nowe treści (tekst, wideo, obrazy czy banery) lub aktualizować już istniejące;
- zmieniać układy podstron;
- tworzyć bloki i zapisywać je w bibliotece, aby korzystać z nich w przyszłości;
- projektować interaktywne buttony z wezwaniem do działania (CTA);
- dodawać informacje o nowych produktach, usługach czy promocjach;
- na żywo podglądać, jak prezentują się wprowadzone zmiany (WYSIWYG);
- zmieniać treść w różnych elementach strony.
Do tej pory Page Builder dostępny był wyłącznie w Adobe Commerce (do niedawna znanej pod nazwą Magento Commerce), płatnej odsłonie oprogramowania Magento. Zadebiutował w 2019 roku i od razu zyskał uznanie użytkowników. Po aktualizacji Magento 2.4.3 pojawił się również w darmowej wersji Open Source.

Gdzie możesz użyć Page Builder?
Miejsca, które domyślnie zamieniają edytor WYSWIG na PageBuilder:
- strony CMS,
- bloki CMS,
- lista produktów,
- widok produktu,
- inne miejsca układu umieszczone za pomocą widżetów.
Jakie są domyślne bloki?
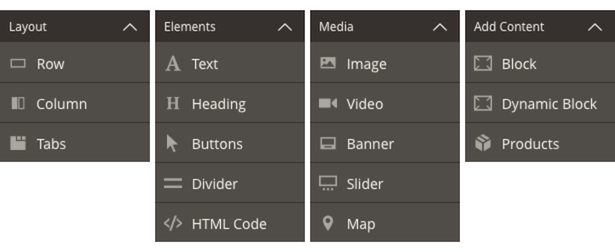
W Page Builderze możesz budować układy stron za pomocą specjalnych predefiniowanych elementów.
- Layout:
- układ typu wiersz – podstawowa jednostka podziału strony na sekcje,
- układ typu kolumna – podział strony na kolumny,
- układ „tabularyczny” – podział strony na elementy przełączane „tablularycznie”.
- Elements:
- tekst,
- nagłówek,
- przycisk,
- HTML,
- separator.
- Media:
- zdjęcie,
- wideo,
- slider,
- banner,
- mapa Google.
- Content:
- blok,
- blok dynamiczny,
- produkty.

Więcej informacji:
docs.magento.com/user-guide/cms/page-builder-layout-row.html
Co zyskasz, korzystając z Page Buildera?
Dotychczas Magento uważany był za trudny w obsłudze – zwłaszcza w porównaniu z prostymi platformami typu SaaS. Co z tego, mówiło się, że daje tyle możliwości, skoro do każdej zmiany trzeba angażować programistę? Były, co prawda, dostępne rozszerzenia firm trzecich realizujące podobne funkcje jak Page Builder, ale nie były to rozwiązania natywnie wspierane przez producenta. Wprowadzenie Page Buildera do Magento Open Source to wyraźny dowód na to, że Adobe słucha takich głosów. Dzięki temu właściciele i managerowie sklepów zbudowanych na Magento będą mogli samodzielnie tworzyć i aktualizować najważniejsze podstrony, aby dostarczać użytkownikom zawsze aktualny content.
Najważniejsza korzyść z wdrożenia Page Buildera? Oszczędność, i to podwójna: czasu i zasobów. Żeby zaktualizować stronę o nową treść, nie trzeba już angażować programistów. Czas, który developerzy poświęcali dotychczas na wprowadzanie wielu drobnych zmian, będą mogli wykorzystać na inne, ważniejsze dla rozwoju biznesu zadania.
Regularna aktualizacja contentu jest również dowodem na to, że sklep internetowy żyje: działa i wciąż się rozwija. To ważne zarówno dla użytkowników, jak i dla Google’a, który premiuje odświeżanie treści coraz lepszymi pozycjami w wynikach wyszukiwania. Z Page Builderem dbanie o zawsze aktualny content będzie dużo, dużo prostsze i szybsze.
Jak włączyć Page Builder w Magento?
Moduł wystarczy włączyć za pomocą polecenia w konsoli:
bin/magento module:enable Magento_PageBuilder Magento_PageBuilderAdminAnalytics Magento_PageBuilderAnalytics.Sprawdź również, co przynoszą najnowsze aktualizacje Magento: