Spis treści
Podstawy konsoli, konfiguracja środowiska na macOS
- laracasts.com/series/setup-a-mac-dev-machine-from-scratch
- codecademy.com/learn/learn-the-command-line
Podstawy HTML/CSS
- Poznanie znaczników HTML i CSS
classroom.udacity.com/courses/ud304
codecademy.com/catalog/language/html-css – Wszystkie kursy - Bootstrap
udemy.com/course/bootstrap-4-tutorials - Ważne metody wyrównywania i rozkładu elementów wewnątrz kontenerów
Grid – css-tricks.com/snippets/css/complete-guide-grid
Flexbox – css-tricks.com/snippets/css/a-guide-to-flexbox - Metodologia zapisu CSS
https://css-tricks.com/bem-101/ - Preprocesory CSS (SASS/Less)
https://www.codecademy.com/learn/learn-sass
Podstawy JavaScript
Narzędzia dodatkowe
- Manager pakietów NPM
sitepoint.com/npm-guide - Automatyzacja zadań z Gulp
css-tricks.com/gulp-for-beginners
UX/UI
Aby dostarczać lepszy frontend, musisz zrozumieć podstawowe zasady projektowania. Podobnie jak projektant powinien znać podstawy frontendu.
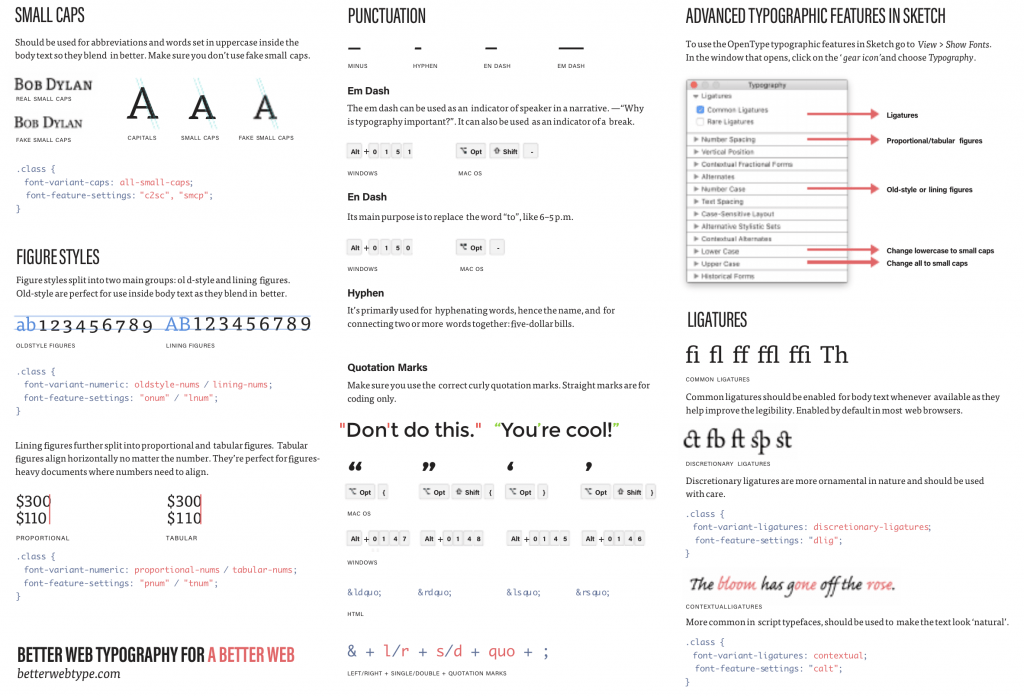
- Podstawy typografii dla webdesignerów
betterwebtype.com - Dobre praktyki UX i UI
goodui.org
refactoringui.com

Dobre tutoriale
Developer roadmap:
github.com/kamranahmedse/developer-roadmap
Być może zainteresuje Cię również: